TextBox tıklandığında kenarlık görünmesin
 Asp.NET  24/12/2021  7129 Okunma 
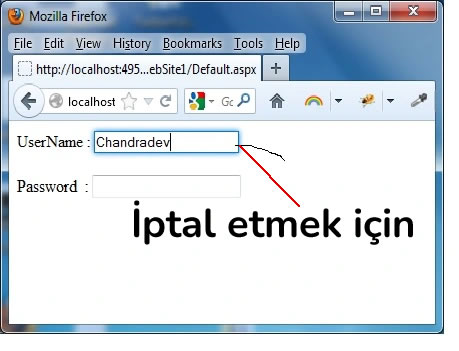
Asp.net nesneleri ile çalışıyorsunuz ve css lerini düzenliyorsunuz. Bunlar içerisinde belki başınıza gelmiştir. Buton veya textbox için tıklama yaptığınız vakit nesne etrafında kenarlık belirir. Bunu css ile yok edebilmek için; İlgili textbox için ayarladığınız sınıf (class) aşağıdaki css etiketini ekleyiniz.
.txtcss:focus {outline: none}
Burada focus özelliği aktif edilip burada dış kenarlık iptal ediliyor. ;) Kolay gelsin iyi çalışmalar.
Asp.net de textbox css ayarları, tıklandığın kenarlık iptal olsun görünmesin
|